Animacja Sfera
ĹpiÄ
ca KrĂłlewna.
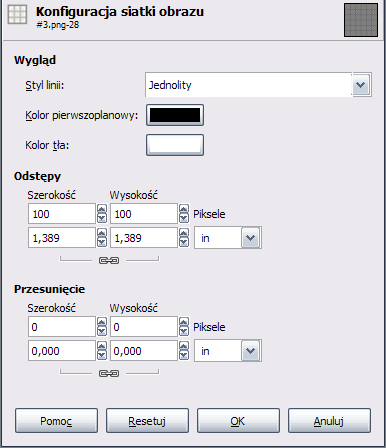
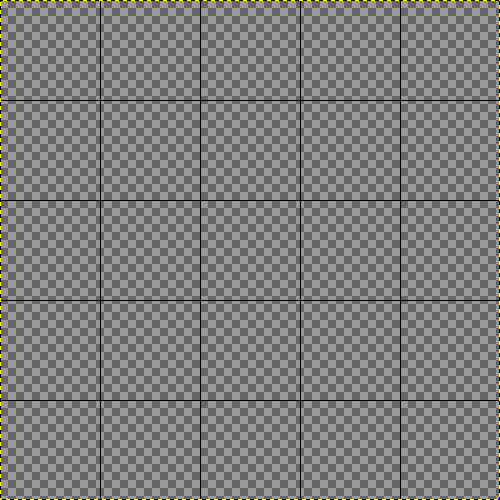
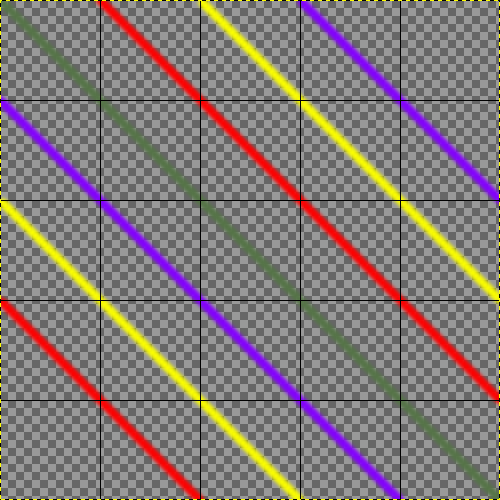
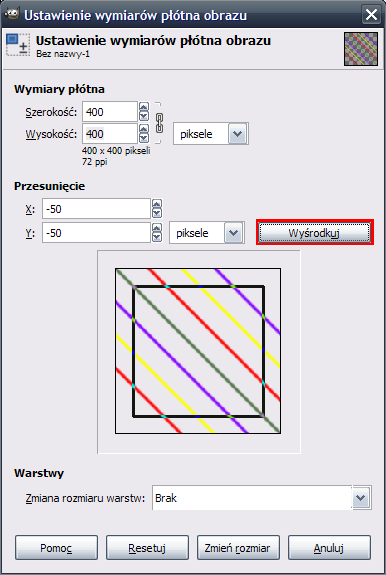
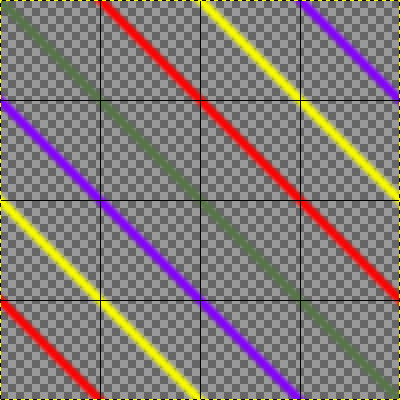
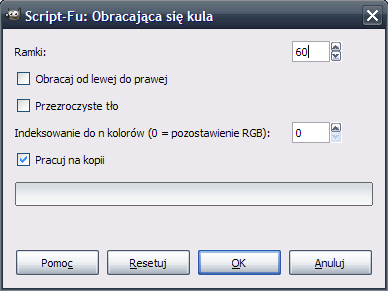
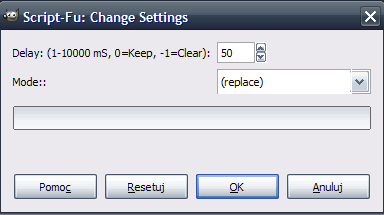
 Oryginał: Crazy Animated Sphere Tutorial Opracowanie: Gorn Poziom trudności: łatwy  Postanowiłem przetłumaczyć tutorial na prośbę Bociana. Efekt końcowy przedstawia wirujące, kolorowe wstęgi. Aby móc w ogóle wykonać ten tutorial będziemy potrzebowali paru skryptów, które umieściłem w załączniku. Należy je ściągnąć i wypakować do folderu ze skryptami GIMPa. Tutorial napisany w wersji GIMPa 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.  Zaczynamy Zaczynamy 1. Otwieramy nowy, przezroczysty obraz o wymiarach 500x500px. 1. Otwieramy nowy, przezroczysty obraz o wymiarach 500x500px.  2. Będziemy potrzebować siatki. Z menu wybieramy: Widok -> Wyświetl siatkę, Widok -> Przyciągaj do siatki. 2. Będziemy potrzebować siatki. Z menu wybieramy: Widok -> Wyświetl siatkę, Widok -> Przyciągaj do siatki. 3. Zmienimy ją, aby odpowiadała naszym potrzebom. Z menu wybieramy Obraz -> Konfiguruj siatkę. Ustawiamy opcje jak na poniższym obrazie: 3. Zmienimy ją, aby odpowiadała naszym potrzebom. Z menu wybieramy Obraz -> Konfiguruj siatkę. Ustawiamy opcje jak na poniższym obrazie:  4. Powinniśmy uzyskać coś takiego: 4. Powinniśmy uzyskać coś takiego:  5. Pora na narysowanie linii. Wybieramy pędzel 5. Pora na narysowanie linii. Wybieramy pędzel  Circle Fuzzy (17) oraz 4 dowolne kolory. Circle Fuzzy (17) oraz 4 dowolne kolory. 6. Rysujemy linie pamiętając o trzymaniu klawisza [Shift]. Przeciągamy je tak jak na zrzucie poniżej: 6. Rysujemy linie pamiętając o trzymaniu klawisza [Shift]. Przeciągamy je tak jak na zrzucie poniżej:  7. Pora lekko przyciąć nasz obraz. Wybieramy: Obraz -> Wymiary płótna. Ustawiamy wartości takie jak na obrazku i klikamy Wyśrodkuj: 7. Pora lekko przyciąć nasz obraz. Wybieramy: Obraz -> Wymiary płótna. Ustawiamy wartości takie jak na obrazku i klikamy Wyśrodkuj:  8. W okienku warstw klikamy PPM (prawym przyciskiem myszy) na nasz obrazek i wybieramy Dopasuj wymiary warstwy do obrazu. 8. W okienku warstw klikamy PPM (prawym przyciskiem myszy) na nasz obrazek i wybieramy Dopasuj wymiary warstwy do obrazu. 9. Oto co powinniśmy otrzymać: 9. Oto co powinniśmy otrzymać:  10. Pora na animację. Wybieramy: Filtry -> Animacja -> Obracająca się kula i wpisujemy wszystko jak na zrzucie: 10. Pora na animację. Wybieramy: Filtry -> Animacja -> Obracająca się kula i wpisujemy wszystko jak na zrzucie:  11. Prawie koniec. Z menu wybieramy: FX-Foundry -> Animation -> Change Settings i ustawiamy wszystko tak jak na obrazie poniżej: 11. Prawie koniec. Z menu wybieramy: FX-Foundry -> Animation -> Change Settings i ustawiamy wszystko tak jak na obrazie poniżej:  12. Wystarczy jeszcze tylko zapisać naszą pracę w formacie .gif i gotowe. 12. Wystarczy jeszcze tylko zapisać naszą pracę w formacie .gif i gotowe.Nasz efekt:   Koniec KoniecŹródło: www.gimpuj.info |