Stroboskop
ĹpiÄ
ca KrĂłlewna.
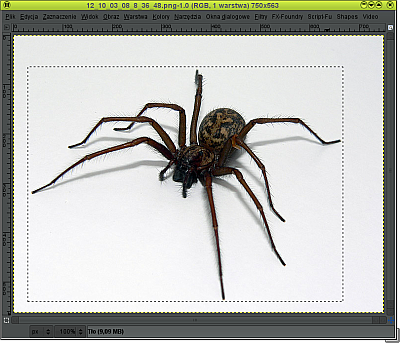
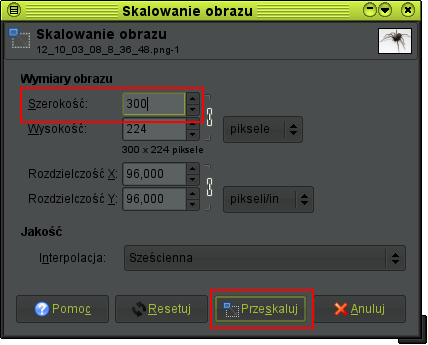
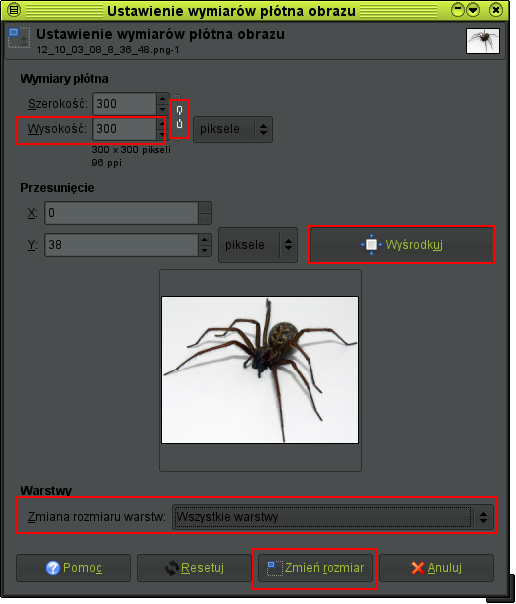
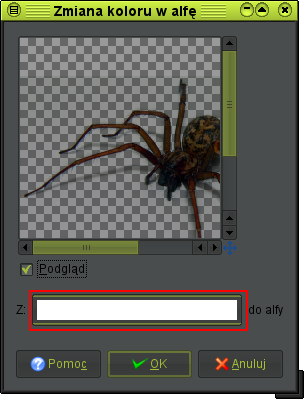
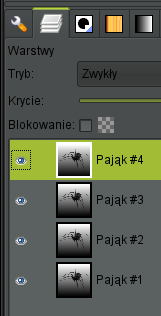
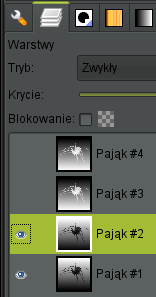
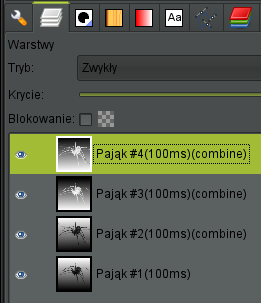
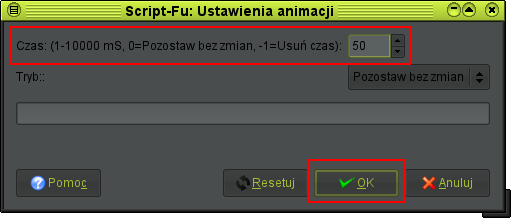
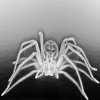
Stroboskop Tutorial Poziom trudności: łatwy  Czytając komentarze do mojej najnowszej animki postanowiłem, że napiszę jak uzyskać efekt stroboskopu. Tutorial jest krótki i każdy w kilka, no może kilkanaście minut jest w stanie sobie takie „strobo” zrobić. Nie będę ukrywał, iż efekt jest podejrzany na last.fm. Jeden z moich sąsiadów ma takiego avka, ale chyba z komarem czy innym latającym robakiem  . Nie mogłem się oprzeć pokusie wyprodukowania własnego „migacza” w GIMPie. . Nie mogłem się oprzeć pokusie wyprodukowania własnego „migacza” w GIMPie.Tutorial napisany w wersji GIMP 2.4. W innych wersjach nazwy narzędzi i pojęć mogą się różnić.  Zaczynamy ZaczynamyEtap pierwszy – przygotowanie obrazu do animacji  1. Zaczynamy od wyszukania w sieci odpowiedniego dla nas obiektu. Ćwiczyłem z różnymi obrazami, ale najlepiej wychodzi to z „robalami”. Padło na pająka. Swojego znalazłem na FreeDigitalPhotos.net. 1. Zaczynamy od wyszukania w sieci odpowiedniego dla nas obiektu. Ćwiczyłem z różnymi obrazami, ale najlepiej wychodzi to z „robalami”. Padło na pająka. Swojego znalazłem na FreeDigitalPhotos.net. Kliknij obraz, aby powiększyć Kliknij obraz, aby powiększyć 2. Zmień nazwę warstwy Tło na Pająk. Zrób dwuklik na miniaturce warstwy w karcie 2. Zmień nazwę warstwy Tło na Pająk. Zrób dwuklik na miniaturce warstwy w karcie  Warstwy i w oknie Atrybuty warstwy w opcji Nazwa warstwy wpisz Pająk. Warstwy i w oknie Atrybuty warstwy w opcji Nazwa warstwy wpisz Pająk. 3. Sprawdź czy warstwa posiada Kanał alfa, jeśli nie to dodaj go. Z menu Warstwa wybierz Przezroczystość -> 3. Sprawdź czy warstwa posiada Kanał alfa, jeśli nie to dodaj go. Z menu Warstwa wybierz Przezroczystość ->  Dodaj kanał alfa lub w karcie Dodaj kanał alfa lub w karcie  Warstwy kliknij na warstwę PPM i z rozwiniętego menu wybierz Warstwy kliknij na warstwę PPM i z rozwiniętego menu wybierz  Dodaj kanał alfa. Dodaj kanał alfa. 4. W zależności do jakich celów ma służyć animacja należy na początek przeskalować obraz. Ja zacząłem od wykadrowania obrazu narzędziem Zaznaczenie prostokątne 4. W zależności do jakich celów ma służyć animacja należy na początek przeskalować obraz. Ja zacząłem od wykadrowania obrazu narzędziem Zaznaczenie prostokątne  (R). (R).  5. Z menu Obraz wybierz Kadruj według zaznaczenia 5. Z menu Obraz wybierz Kadruj według zaznaczenia  . . 6. Postanowiłem trochę zmniejszyć obraz przyszłej animacji skalując obraz do szerokości 300 pikseli. Menu Obraz -> 6. Postanowiłem trochę zmniejszyć obraz przyszłej animacji skalując obraz do szerokości 300 pikseli. Menu Obraz ->  Skaluj obraz . Skaluj obraz . 7. W oknie dialogowym Skalowanie obrazu w polu Szerokość wpisz 300 i kliknij w przycisk 7. W oknie dialogowym Skalowanie obrazu w polu Szerokość wpisz 300 i kliknij w przycisk  Przeskaluj. Przeskaluj.  8. Pierwszą moją myślą było stworzenie avatara, więc obraz powinien być kwadratowy. Z menu Obraz wybierz 8. Pierwszą moją myślą było stworzenie avatara, więc obraz powinien być kwadratowy. Z menu Obraz wybierz  Wymiary płótna. Wymiary płótna. 9. Kliknij w „łańcuszek” skaluj proporcjonalnie 9. Kliknij w „łańcuszek” skaluj proporcjonalnie  . Ma być rozłączony . Ma być rozłączony  . . 10. W polu Wysokość wpisz 300. 10. W polu Wysokość wpisz 300. 11. Kliknij w przycisk 11. Kliknij w przycisk  Wyśrodkuj. Wyśrodkuj. 12. Z rozwijanego menu Zmiana rozmiaru warstw wybierz Wszystkie warstwy. Pozwoli to od razu dopasować wymiar warstwy do rozmiarów płótna. 12. Z rozwijanego menu Zmiana rozmiaru warstw wybierz Wszystkie warstwy. Pozwoli to od razu dopasować wymiar warstwy do rozmiarów płótna. 13. Kliknij w przycisk 13. Kliknij w przycisk  Zmień rozmiar. Zmień rozmiar. Teraz należy pozbyć się tła spod pająka. Najlepszym sposobem będzie użycie zmiany koloru w alfę. Tło tak naprawdę nie jest białe. U góry jest lekko szare więc będzie trzeba zastosować tą operację dwukrotnie. Po zmianie tylko białego w alfę i podstawieniu pod warstwę Pająk nowej warstwy wypełnionej bielą widać to wyraźnie.   14. Dodaj nową warstwę klikając na ikonę 14. Dodaj nową warstwę klikając na ikonę  w karcie Warstwy lub z menu Warstwa wybierz w karcie Warstwy lub z menu Warstwa wybierz  Nowa warstwa (Shift+Ctrl+N). Nowa warstwa (Shift+Ctrl+N). 15. W oknie Nowa warstwa w opcji Nazwa warstwy wpisz Tło, a w Tryb wypełnienia warstwy wybierz Białe. Kolor biały w warstwie Tło jest tymczasowy. Chodzi tylko o to byś widział(a) dokładnie efekt usuwania tła z warstwy Pająk. 15. W oknie Nowa warstwa w opcji Nazwa warstwy wpisz Tło, a w Tryb wypełnienia warstwy wybierz Białe. Kolor biały w warstwie Tło jest tymczasowy. Chodzi tylko o to byś widział(a) dokładnie efekt usuwania tła z warstwy Pająk. 16. Teraz przesuń warstwę Tło pod warstwę Pająk. W tym miejscu masz szereg możliwości. W karcie 16. Teraz przesuń warstwę Tło pod warstwę Pająk. W tym miejscu masz szereg możliwości. W karcie  Warstwy kliknij ikonę obniżania bieżącej warstwy Warstwy kliknij ikonę obniżania bieżącej warstwy  lub z menu Warstwa wybierz Stos -> lub z menu Warstwa wybierz Stos ->  Obniż warstwę albo Obniż warstwę albo  Warstwa na dno. Warstwa na dno. 17. Teraz aktywuj warstwę Pająk klikając na nią LPP w karcie 17. Teraz aktywuj warstwę Pająk klikając na nią LPP w karcie  Warstwy. Warstwy. 18. Z menu Kolory wybierz Zmiana koloru w alfę. 18. Z menu Kolory wybierz Zmiana koloru w alfę. 19. W oknie dialogowym Zmiana koloru w alfę kliknij w pasek koloru. 19. W oknie dialogowym Zmiana koloru w alfę kliknij w pasek koloru.  20. Przesuń okna dialogowe Zmiana koloru w alfę i Wybór koloru tak by widzieć obraz na którym pracujesz. 20. Przesuń okna dialogowe Zmiana koloru w alfę i Wybór koloru tak by widzieć obraz na którym pracujesz. 21. W kolejnym oknie dialogowym Wybór koloru kliknij w ikonę zakraplacza 21. W kolejnym oknie dialogowym Wybór koloru kliknij w ikonę zakraplacza  . . 22. Teraz w oknie obrazu na którym pracujesz kliknij w górną krawędź tła warstwy Pająk. Na poniższym obrazie czerwonym krzyżykiem zaznaczyłem orientacyjne miejsce kliknięcia. 22. Teraz w oknie obrazu na którym pracujesz kliknij w górną krawędź tła warstwy Pająk. Na poniższym obrazie czerwonym krzyżykiem zaznaczyłem orientacyjne miejsce kliknięcia.  23. Ponownie wybierz Zmiana koloru w alfę celem pozbycia się białych pozostałości w tle warstwy Pająk. 23. Ponownie wybierz Zmiana koloru w alfę celem pozbycia się białych pozostałości w tle warstwy Pająk. 24. W oknie dialogowym Zmian koloru w alfę kliknij w pasek koloru, a w oknie Wybór koloru w opcji Zapis HTML-owy wpisz ffffff. Oczywiście w obu oknach dialogowych kliknij Ok dla potwierdzenia wyboru. 24. W oknie dialogowym Zmian koloru w alfę kliknij w pasek koloru, a w oknie Wybór koloru w opcji Zapis HTML-owy wpisz ffffff. Oczywiście w obu oknach dialogowych kliknij Ok dla potwierdzenia wyboru. 25. Z menu Kolory wybierz 25. Z menu Kolory wybierz  Desaturacja. Desaturacja. 26. Teraz aktywuj warstwę Tło klikając na nią w karcie 26. Teraz aktywuj warstwę Tło klikając na nią w karcie  Warstwy. Warstwy. 27. W oknie głównym GIMPa wybierz narzędzie Gradient 27. W oknie głównym GIMPa wybierz narzędzie Gradient  (L). (L). 28. Jako kolor pierwszoplanowy ustaw biały, a jako kolor tła czarny. 28. Jako kolor pierwszoplanowy ustaw biały, a jako kolor tła czarny. 29. Przeciągnij gradient po warstwie Tło od górnej do dolnej krawędzi warstwy. 29. Przeciągnij gradient po warstwie Tło od górnej do dolnej krawędzi warstwy.  30. W karcie 30. W karcie  Warstwy kliknij PPM w dowolnym miejscu i wybierz z rozwiniętego menu Połącz widoczne warstwy. Warstwy kliknij PPM w dowolnym miejscu i wybierz z rozwiniętego menu Połącz widoczne warstwy. 31. W oknie dialogowym Łączenie warstw kliknij Łączenie. Obraz do animacji jest gotowy. 31. W oknie dialogowym Łączenie warstw kliknij Łączenie. Obraz do animacji jest gotowy.Musisz sobie zdawać sprawę z tego, iż powyższe czynności mają zastosowanie tylko do obrazu użytego w tutorialu. Wybierając inny obiekt do animacji i mający inne tło, sposób jego usunięcia może być odmienny od przedstawionego. Etap drugi – tworzenie animacji  32. Zmień nazwę jedynej w tej chwili warstwy na Pająk #1. Po co ten #1? Otóż w trakcie duplikowania, które wykonasz za chwilę, warstwy będą się automatycznie numerować. 32. Zmień nazwę jedynej w tej chwili warstwy na Pająk #1. Po co ten #1? Otóż w trakcie duplikowania, które wykonasz za chwilę, warstwy będą się automatycznie numerować. 33. W karcie 33. W karcie  Warstwy kliknij trzykrotnie ikonę duplikowania warstw Warstwy kliknij trzykrotnie ikonę duplikowania warstw  lub z menu Warstwa wybierz trzykrotnie lub z menu Warstwa wybierz trzykrotnie  Duplikuj warstwę (Shift+Ctrl+D). Otrzymasz w ten sposób cztery, ponumerowane warstwy. Duplikuj warstwę (Shift+Ctrl+D). Otrzymasz w ten sposób cztery, ponumerowane warstwy.  34. Aktywuj warstwę Pająk #4 klikając na nią w karcie 34. Aktywuj warstwę Pająk #4 klikając na nią w karcie  Warstwy. Warstwy. 35. Z menu Kolory wybierz 35. Z menu Kolory wybierz  Inwersja. Inwersja.  36. Dokonaj inwersji też na warstwie Pająk #3. 36. Dokonaj inwersji też na warstwie Pająk #3. 37. Wyłącz widok warstw Pająk #4 i Pająk #3 klikając na ikonę 37. Wyłącz widok warstw Pająk #4 i Pająk #3 klikając na ikonę  w karcie w karcie  Warstwy. Warstwy.  38. Teraz popracujesz na warstwie Pająk #2, więc aktywuj ją. 38. Teraz popracujesz na warstwie Pająk #2, więc aktywuj ją. 39. Wybierz narzędzie Obrót 39. Wybierz narzędzie Obrót  (Shift+R). Obrót jest też dostępny w menu Warstwa -> Przekształcenie -> (Shift+R). Obrót jest też dostępny w menu Warstwa -> Przekształcenie ->  Dowolny obrót. Dowolny obrót. 40. W oknie dialogowym Obrót w opcji Kąt wpisz -2,00 i kliknij w przycisk 40. W oknie dialogowym Obrót w opcji Kąt wpisz -2,00 i kliknij w przycisk  Obróć. Obróć. 41. Z menu Warstwa wybierz 41. Z menu Warstwa wybierz  Skaluj warstwę. Skaluj warstwę. 42. W oknie dialogowym Skaluj warstwę w opcji Szerokość wpisz 330, wartość Wysokość zmieni się sama, i kliknij w przycisk 42. W oknie dialogowym Skaluj warstwę w opcji Szerokość wpisz 330, wartość Wysokość zmieni się sama, i kliknij w przycisk  Przeskaluj. Przeskaluj. 43. Z menu Warstwa wybierz 43. Z menu Warstwa wybierz  Dopasuj wymiary warstwy do obrazu. Dopasuj wymiary warstwy do obrazu. 44. Włącz widok wyłączonych warstw. 44. Włącz widok wyłączonych warstw. 45. Przejdź do warstwy Pająk #4 i wykonaj na niej czynności z pkt od 39 do 43. 45. Przejdź do warstwy Pająk #4 i wykonaj na niej czynności z pkt od 39 do 43. 46. Zapisz plik pod dowolną nazwą w formacie .XCF, może kiedyś się jeszcze przydać. 46. Zapisz plik pod dowolną nazwą w formacie .XCF, może kiedyś się jeszcze przydać. 47. Z menu Filtry wybierz Animacja -> Optymalizuj (różnica). Powstanie nowy obraz bez nazwy, a w karcie 47. Z menu Filtry wybierz Animacja -> Optymalizuj (różnica). Powstanie nowy obraz bez nazwy, a w karcie  Warstwy powinno to wyglądać jak na poniższym obrazie. Warstwy powinno to wyglądać jak na poniższym obrazie. Teraz będziesz pracował(a) na nowym obrazie. 100 ms to zbyt długi czas wyświetlania jak dla stroboskopu. Zmień długość do 50 ms. Przydatny przy tym jest skrypt Ustawienia animacji z menu Filtry -> Animacja. Pobierz skrypt Ustawienia animacji. Jeśli nie chcesz użyć skryptu to musisz edytować nazwy warstw ręcznie.  48. Zrób dwuklik na nazwie warstwy w karcie 48. Zrób dwuklik na nazwie warstwy w karcie  Warstwy i zmień 100 na 50, potwierdź klawiszem (Enter) i tak dla każdej warstwy albo wybierz Ustawienia animacji z menu wskazanego w powyższym komentarzu. W oknie dialogowym w opcji Czas wpisz 50 i kliknij przycisk Warstwy i zmień 100 na 50, potwierdź klawiszem (Enter) i tak dla każdej warstwy albo wybierz Ustawienia animacji z menu wskazanego w powyższym komentarzu. W oknie dialogowym w opcji Czas wpisz 50 i kliknij przycisk  OK. OK.  49. Teraz przeskaluj obraz wybierając Obraz -> 49. Teraz przeskaluj obraz wybierając Obraz ->  Skaluj obraz. Skaluj obraz. 50. W oknie dialogowym Skalowanie obrazu w polu Szerokość wpisz 100 i kliknij w przycisk 50. W oknie dialogowym Skalowanie obrazu w polu Szerokość wpisz 100 i kliknij w przycisk  Przeskaluj. Przeskaluj. 51. Z menu Plik wybierz Zapisz jako. 51. Z menu Plik wybierz Zapisz jako. 52. W oknie dialogowym Zapis obrazu w opcji Nazwa wpisz np. animacja.gif i kliknij w przycisk 52. W oknie dialogowym Zapis obrazu w opcji Nazwa wpisz np. animacja.gif i kliknij w przycisk  Zapisz. Zapisz. 53. W oknie Eksport pliku zaznacz opcje Zapisz w postaci animacji i kliknij w przycisk Eksportuj. 53. W oknie Eksport pliku zaznacz opcje Zapisz w postaci animacji i kliknij w przycisk Eksportuj. 54. W oknie Zapis jako GIF kliknij przycisk 54. W oknie Zapis jako GIF kliknij przycisk  Zapisz. Zapisz.Animacja jest gotowa.  ...i jeszcze jedna   Koniec KoniecMiłej zabawy z animkami w GIMPie. sanie$ Źródło: www.gimpuj.info |